Morden WooCommerce Theme


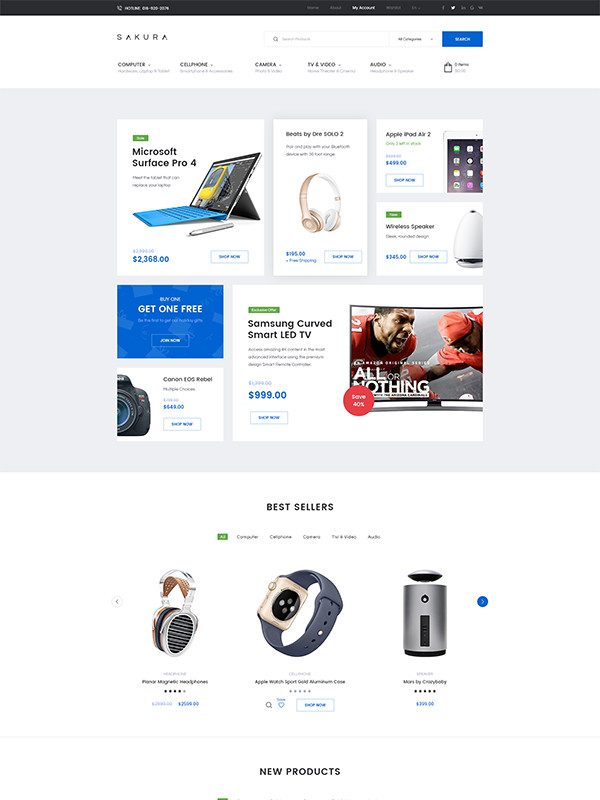
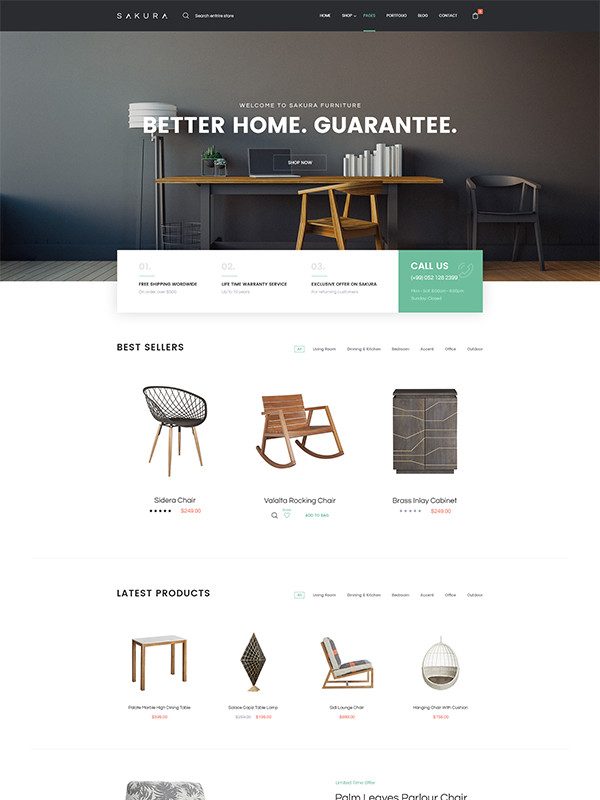
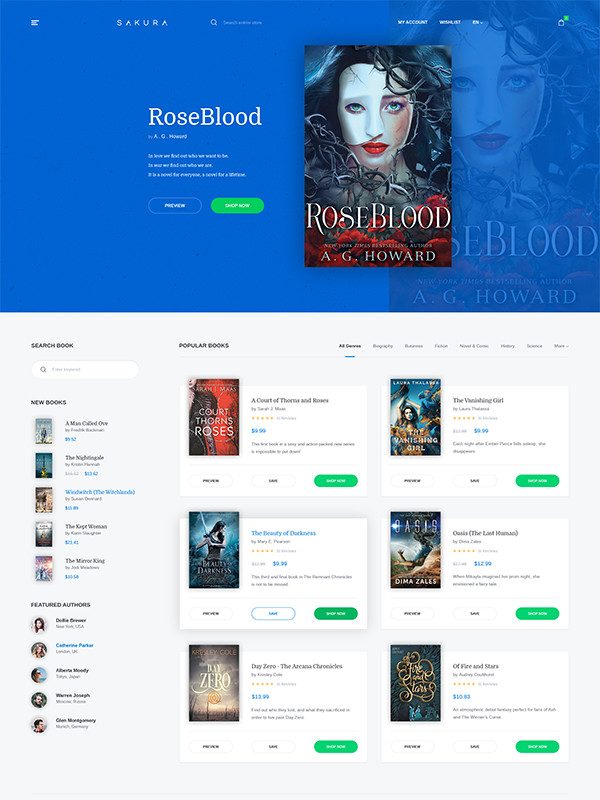
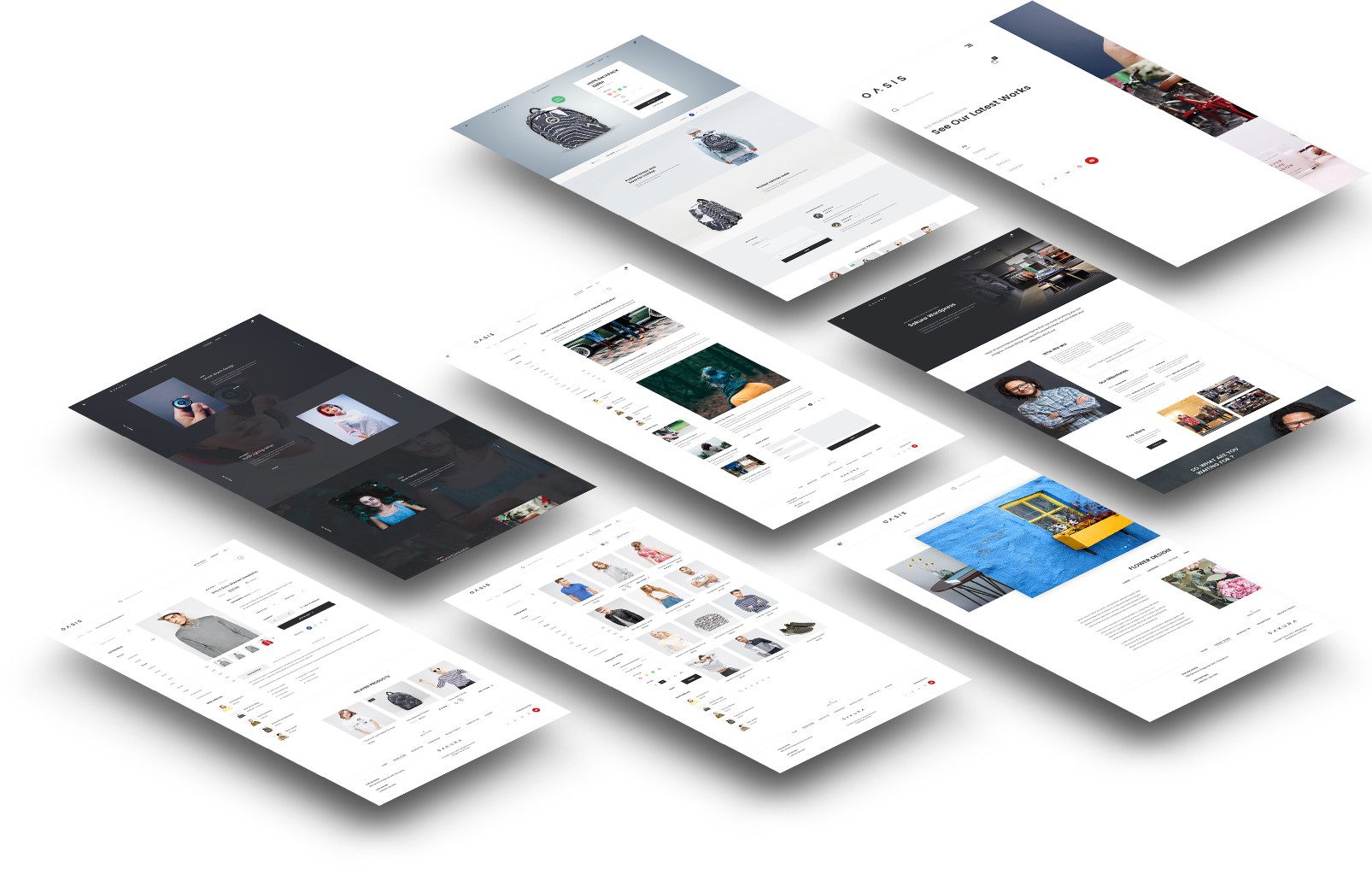
UNIQUE HOMEPAGE
See our amazing built-in homepage demos & just one click to import
Key Features
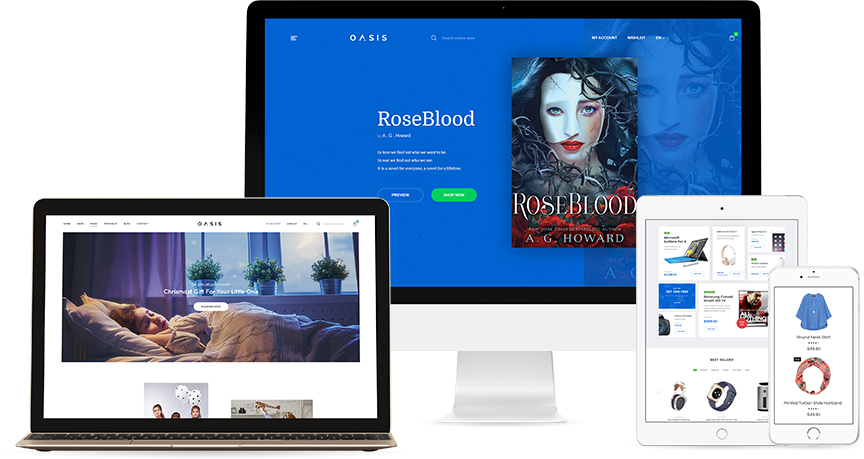
FULLY RESPONSIVE
We all know that responsiveness matters. More and more people are browsing the web from their phones and tablets each and every day. This is why Oasis is made with responsiveness in mind, and adapts beautifully to any screen size.
Plus, it’s fully prepared for high-density retina screens. With Sakura you can be sure your site will look beautiful on all devices.


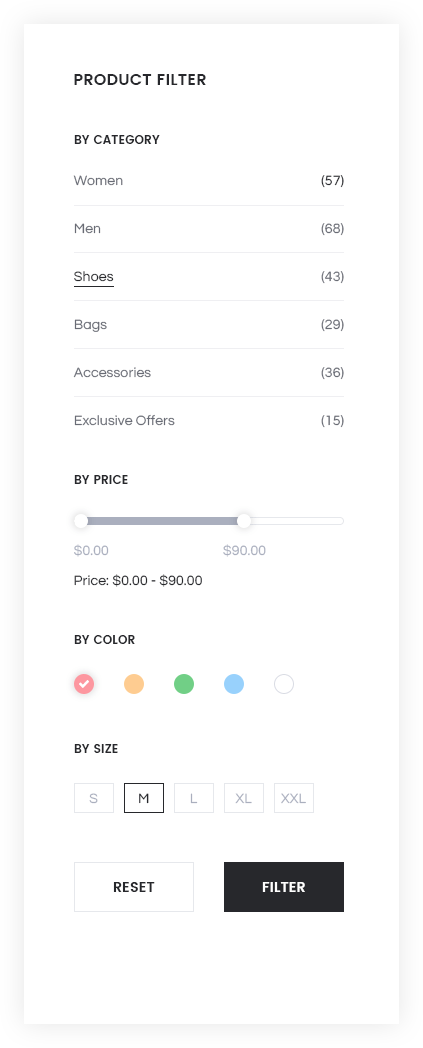
ADVANCED PRODUCT FILTER
Product searching is the most important feature on every ecommerce websites, that is why Javier has beautiful & very powerful built-in product filter feature.
Don’t waste your customer’s time with tons of category pages.
& Much More...


Nuff said ?
Purchase Oasis today & start creating
your own unique online shop
your own unique online shop